Getting Started With Your Embedded MMTC Plugin
The MMTC plugin works by installing a small JavaScript snippet on your website. This snippet waits for clicks on a connected button, then opens a dialog to display the MMTC website within an iframe. Attributes on the connected button let you customize the user experience.
1. Submit a request
If you have not already done so, submit the request form at our MMTC partners page. We will contact you when your plugin is ready.
2. Install the plugin code
Paste the following snippet immediately above the closing </body> tag of your app/site:
<script src="https://report.makemytestcount.org/mmtc-plugin.js"></script> <script src="https://report.makemytestcount.org/mmtc-plugin.js"></script>
3. Create a button to launch the dialog
To launch the dialog, create a <button> element with the data-open-mmtc-dialog and data-mmtc-brand attributes:
<button
data-open-mmtc-dialog
data-mmtc-brand="yourbrand"
>
Open</button> <button
data-open-mmtc-dialog
data-mmtc-brand="yourbrand"
>
Open</button>
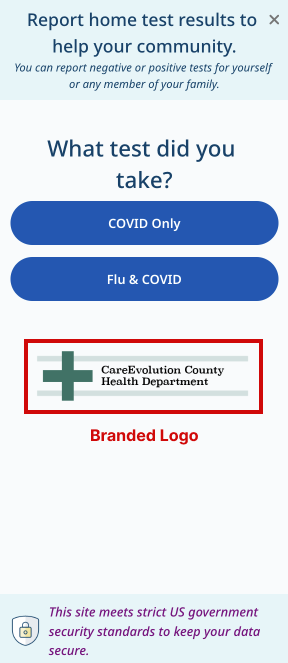
The data-mmtc-brand attribute identifies your plugin instance and applies any previously submitted custom branding content (like name, logo, and URLs, if applicable).
Clicking on this button will open a dialog with the embedded reporting flow. Clicking on the “X” button or the dialog background will automatically close the dialog.
4. Specify parameters
You may supply attributes on the button to customize the user’s experience. For example, if your organization only supplies a single type of test, you can configure that in the button so the user doesn’t have to select a test type:
<button
data-open-mmtc-dialog
data-mmtc-brand="yourbrand"
data-mmtc-test-type="quidel"
>
Open</button> <button
data-open-mmtc-dialog
data-mmtc-brand="yourbrand"
data-mmtc-test-type="quidel"
>
Open</button>
Or perhaps you want to provide two separate buttons, one that reports a positive COVID test and a separate one that reports a negative COVID test. In that case, you could specify both the test target and result:
<button
data-open-mmtc-dialog
data-mmtc-brand="yourbrand"
data-mmtc-test-targets="covid"
data-mmtc-test-results="negative"
>Submit a Negative Test Result</button>
<button
data-open-mmtc-dialog
data-mmtc-brand="yourbrand"
data-mmtc-test-targets="covid"
data-mmtc-test-results="positive"
>Submit a Positive Test Result</button> <button
data-open-mmtc-dialog
data-mmtc-brand="yourbrand"
data-mmtc-test-targets="covid"
data-mmtc-test-results="negative"
>Submit a Negative Test Result</button>
<button
data-open-mmtc-dialog
data-mmtc-brand="yourbrand"
data-mmtc-test-targets="covid"
data-mmtc-test-results="positive"
>Submit a Positive Test Result</button>
For a full list of available options and usage, see Plugin Parameters.